こんにちは、みなみです。
本記事では、WordPressでブログを開設した方向けに基本設定を紹介します。

こんな方向けの記事です。
- 難しい説明はとばして、手順のみ教えてほしい
- バックアップ設定をしておきたい
- 検索時にヒットさせたい
- セキュリティ対策しておきたい
- 日本語で正常に動作させたい
→私が実際に行った設定手順を公開します。
この記事ではWordPressでテーマはCocoonを選択された方向けに必要なプラグインの導入手順を公開しています。
WordPress/Cocoon 基本設定 必要なプラグインの導入方法
WordPress/Cocoon 必要なプラグインはこれ!

- BackWpup
- XML Sitemap
- Search Console
- Invisible reCaptcha
- SiteGuard WP Plugin
- WebSub/PubSubHubbub
- WP Multibyte Patch

難しい説明はとばして手順だけにしてるので安心してください!
WordPress/Cocoon向け プラグインの導入と設定手順

それでは早速導入&設定の手順を紹介します。
【バックアップ設定】BackWpup

バックアップとは、何かあったときにブログを元に戻してくれる仕組みです。
BackWpupの追加→有効化
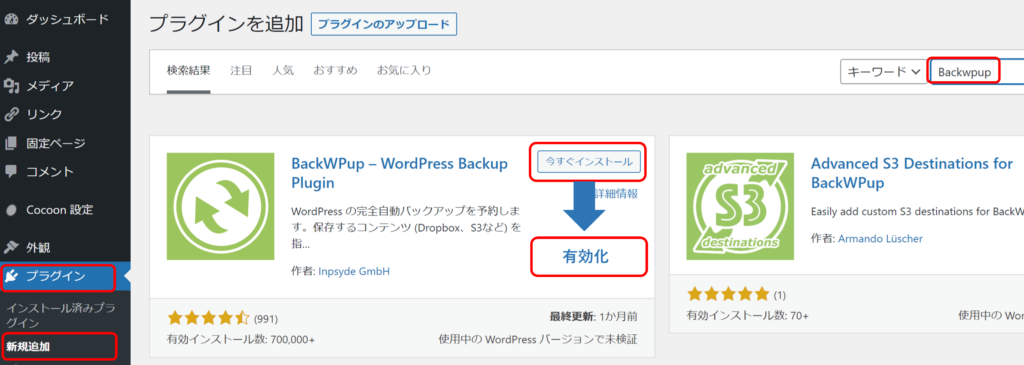
]WordPressの管理画面から、[プラグイン]→[新規追加]
画面右上に「Backwpup」を入力して検索
【BackWPup – WordPress Backup Plugin】を[今すぐインストール]→[有効化]

BackWpupの設定 バックアップの頻度など
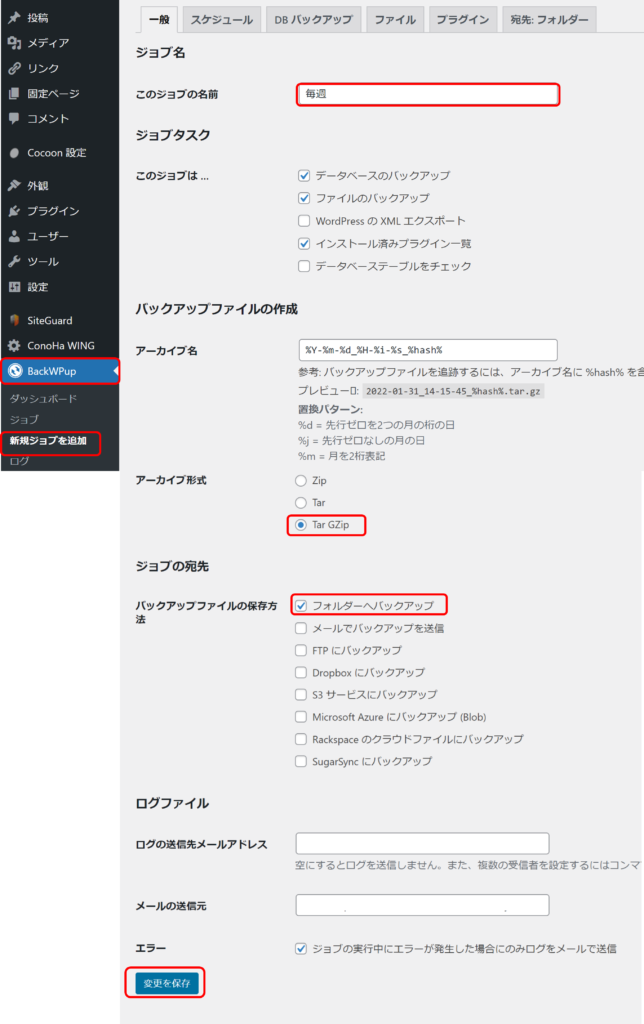
画面左下の[BackWPup]→[新規ジョブを追加]より、下記3つを設定します。
・このジョブの名前 …バックアップの頻度等を入力(例:毎週)
・アーカイブ形式 …Tar GZip
・バックアップファイルの保存方法 …フォルダーへバックアップ
→[変更を保存]

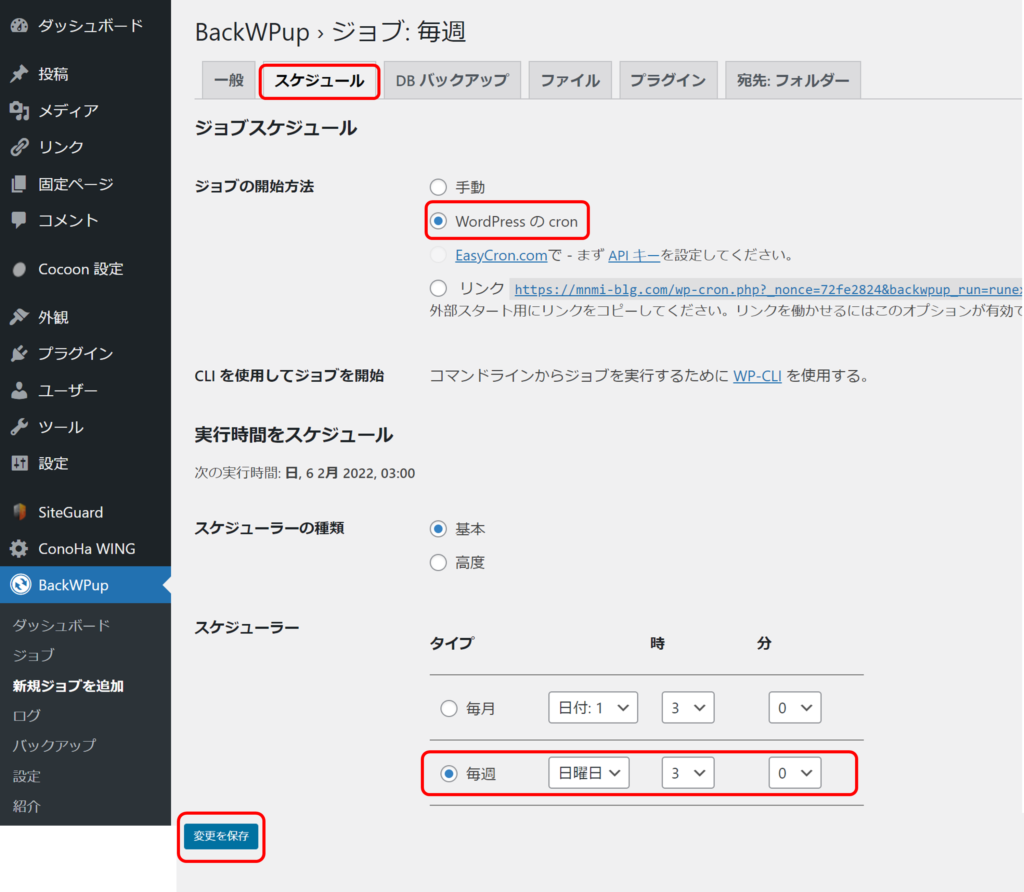
画面上部に戻り、[スケジュール]タブより
・ジョブの開始方法
…WordPressのcron
・スケジューラー
…お好きな頻度

私は毎週日曜の午前3時に設定してます。
→[変更を保存]

以上でバックアップの設定は完了です。
【検索結果に出す設定】XML SitemapとSearch Console
Googleの検索結果に出てくるようにする設定です。
XML Sitemapの追加→有効化
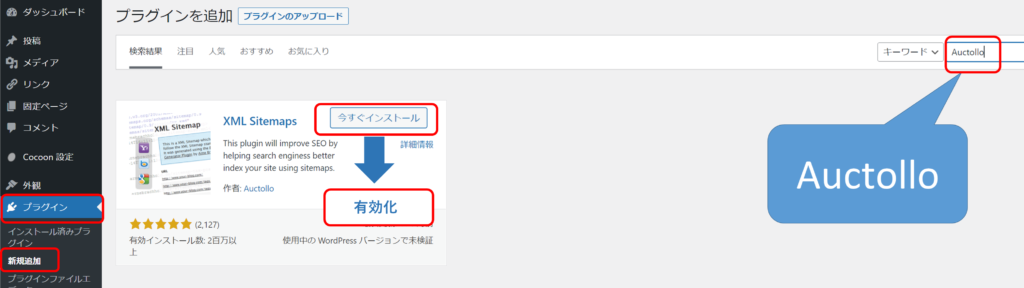
先ほどと同様に[プラグイン]→[新規追加]
画面右上に「Auctollo」で検索
【XML Sitemap】を[今すぐインストール]→[有効化]

Search Consoleの使用開始
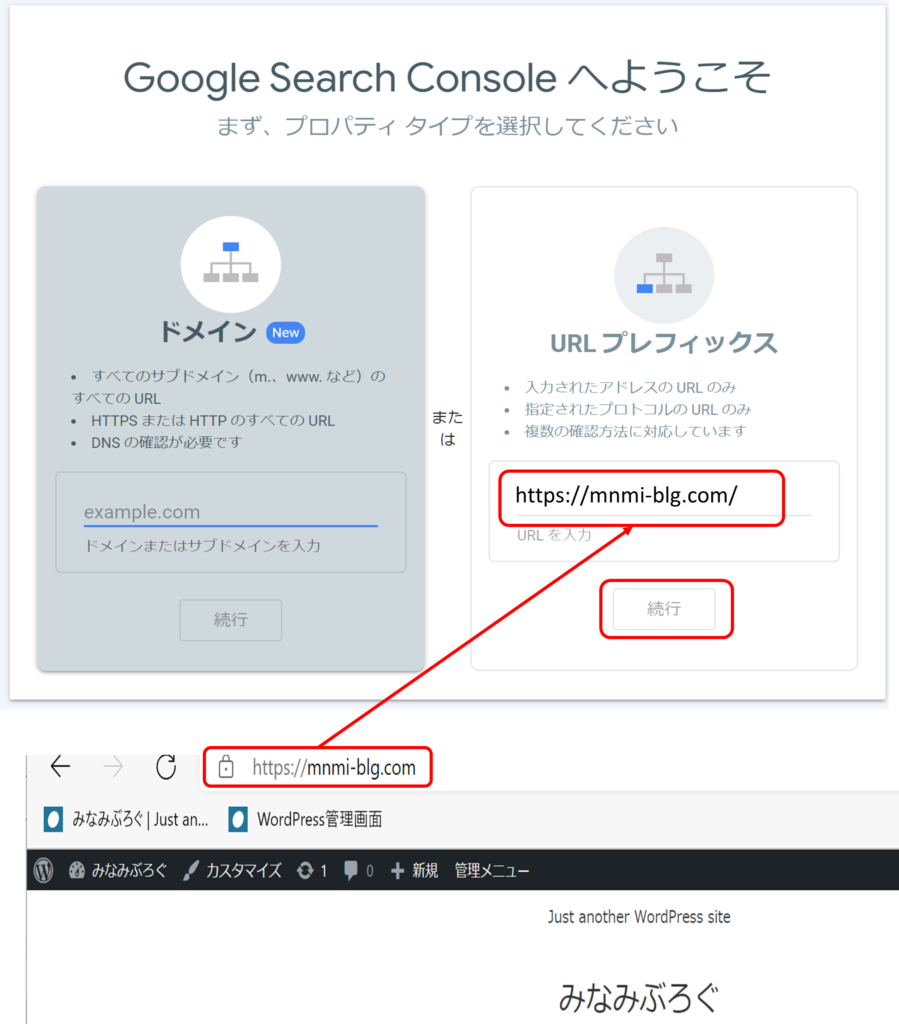
別の画面でGoogle Search Consoleの画面を開き、
[今すぐ開始]をクリックします。

※この前にログイン画面が出る場合があります。
Googleアカウントをお持ちでない方は作成、ログインしてからこの画面へ進んでください。
URLプレフィックスの方に、ブログのトップ画面のURLを入力し、[続行]します。

Search Consoleをブログに設定
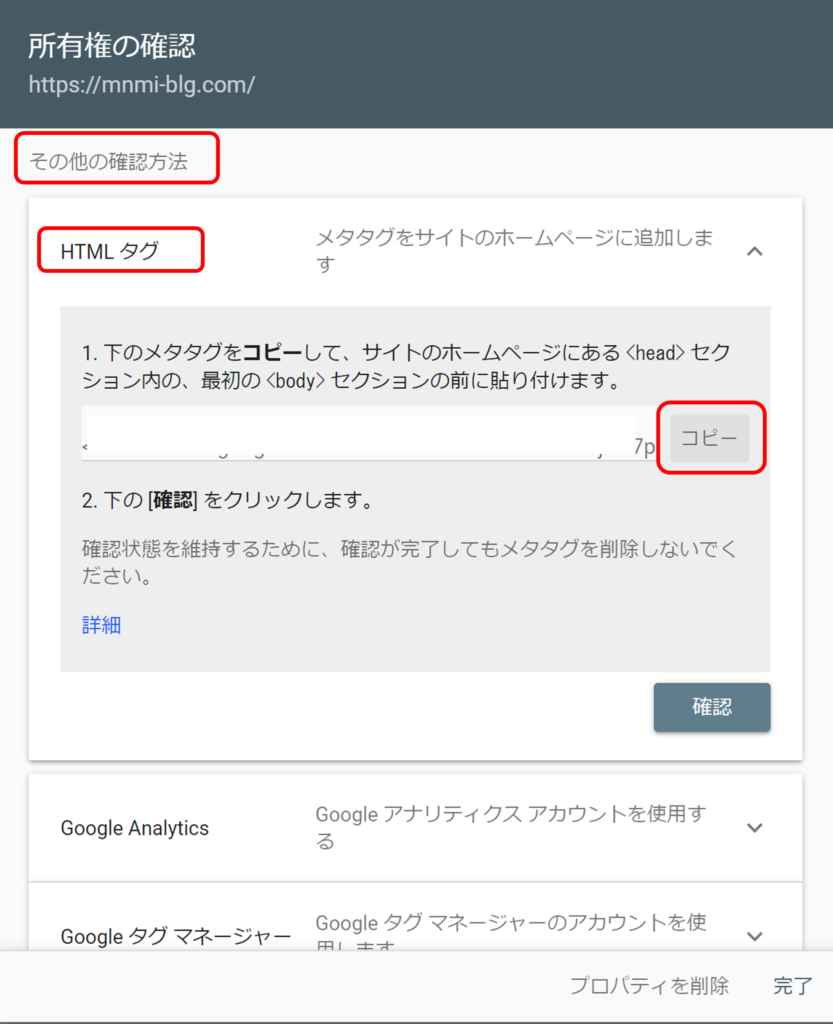
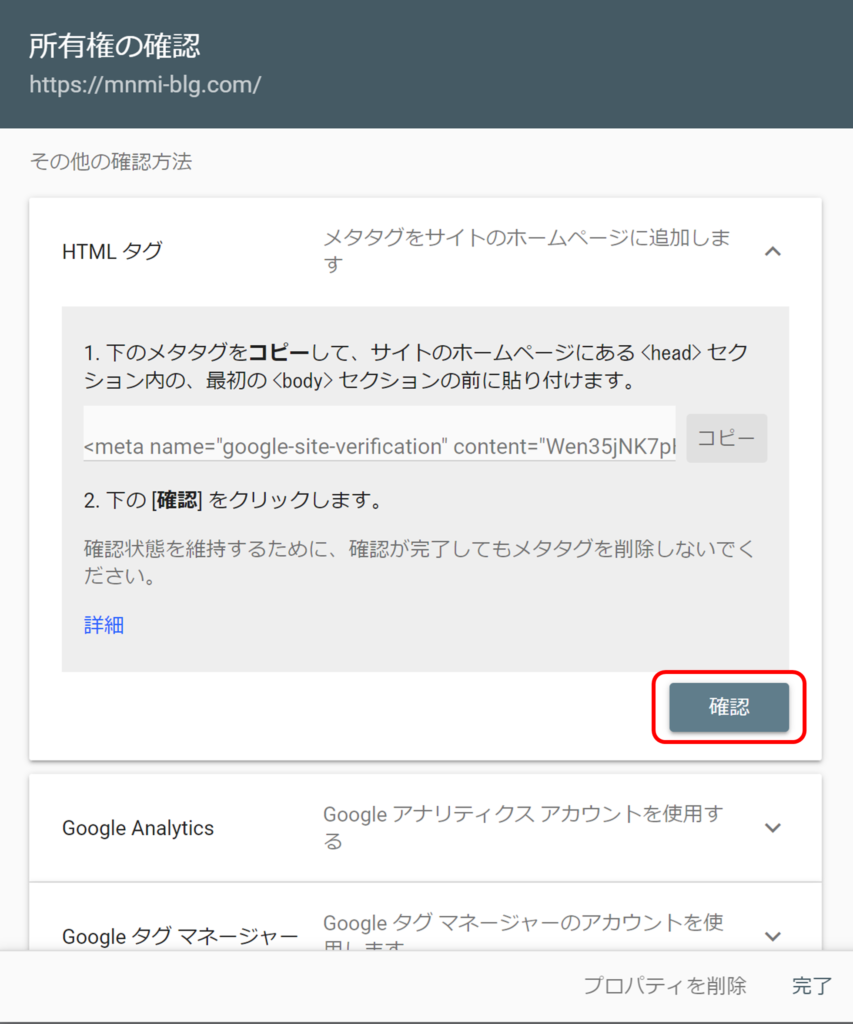
所有権の確認画面を下にスクロールし、「その他の確認方法」の「HTMLタグ」欄の
[コピー]ボタンをクリック

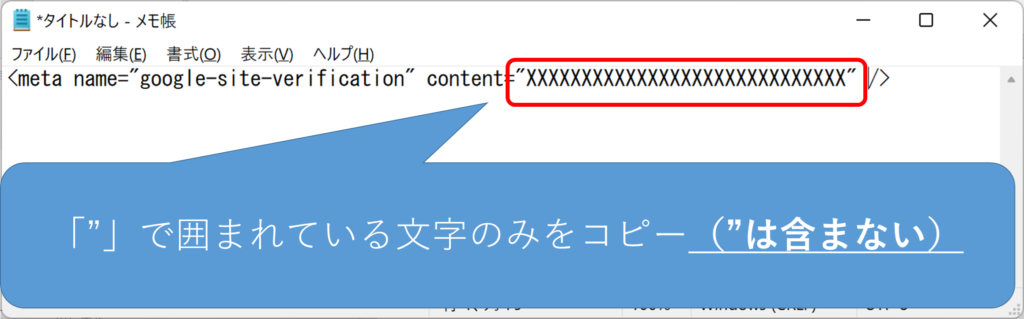
一度メモ帳等に貼り付け、””で囲まれている文字列のみをコピーします。※「”」は含まない。

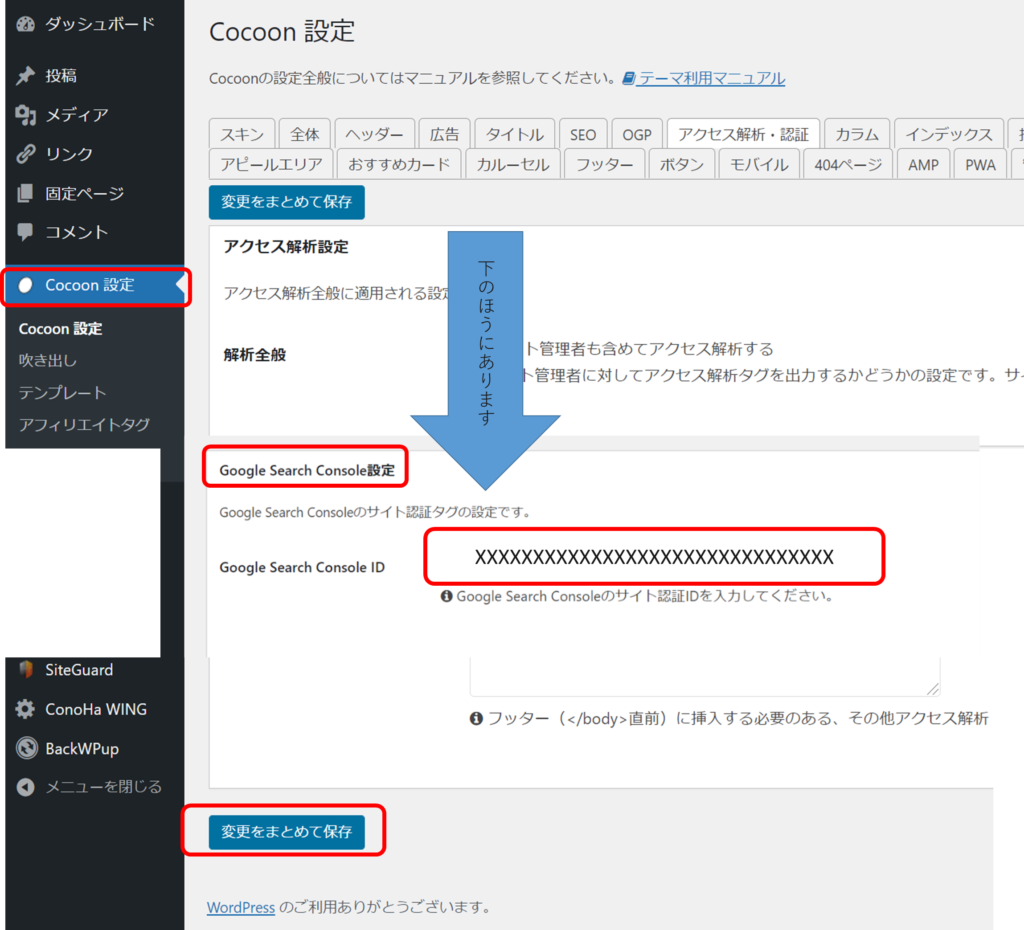
WordPressの管理画面に戻り、[Cocoon設定]の中から【Google Search Console設定】の欄に、先ほどコピーした文字列を入力。
→[変更をまとめて保存]

Search Consoleの画面に戻り、[確認]をクリック。

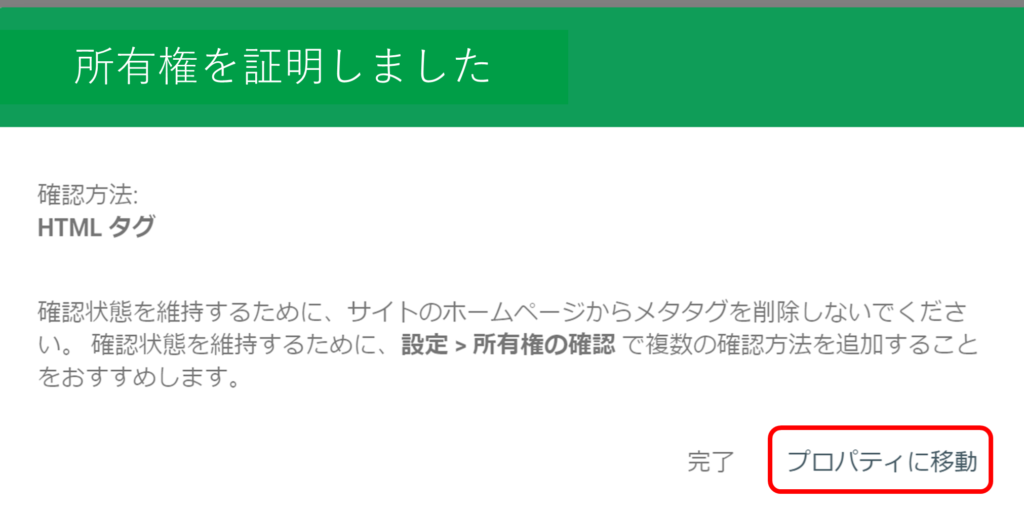
「所有権を証明しました」の画面が出たらOK。[プロパティに移動]します。

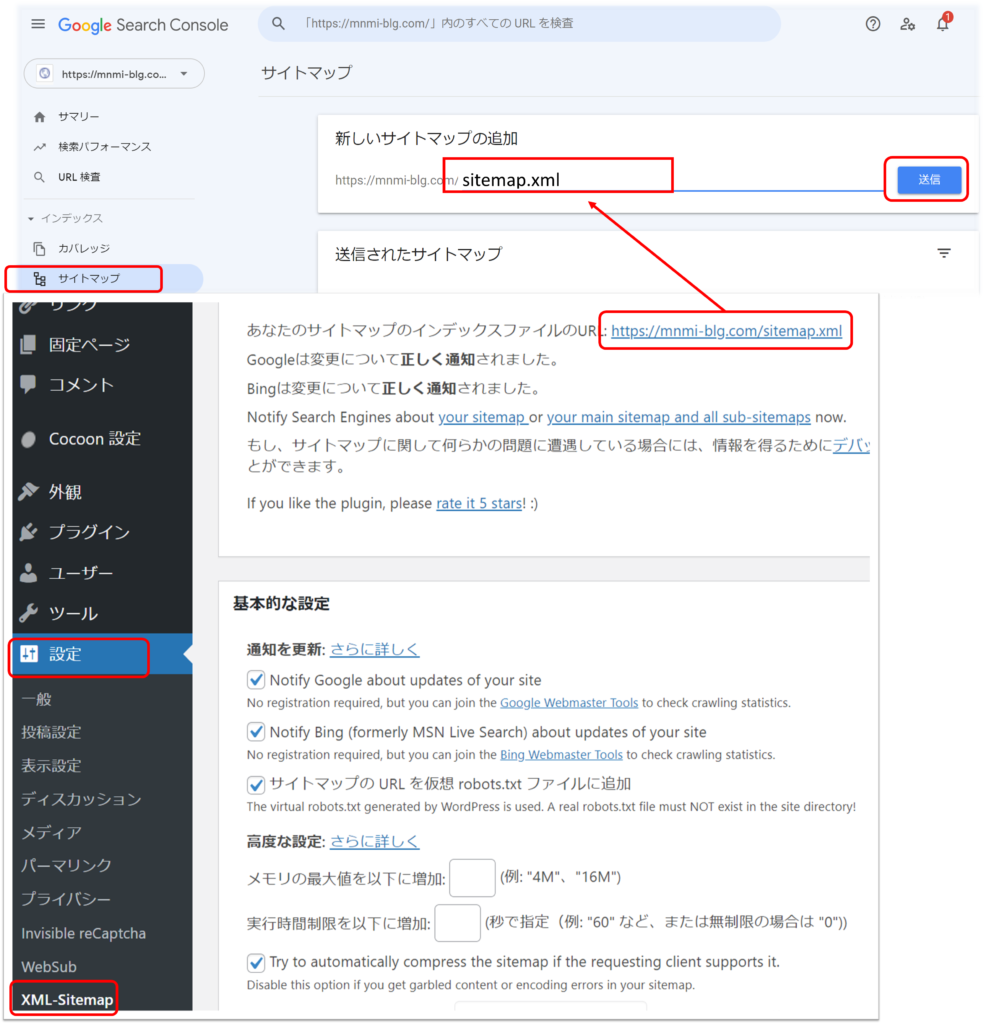
Search Consoleにサイトマップを追加
[サイトマップ]→「新しいサイトマップの追加」欄に、WordPress管理画面の[設定]→[XML Sitemap]より、「あなたのサイトマップのインデックスファイルのURL」を入力。
→[送信]

以上で検索結果に出す設定は完了です。
【スパム対策】Invisible reCaptcha
次はスパムのアクセスを防ぐためのプラグインを設定していきます。
Invisible reCaptchaの追加→有効化
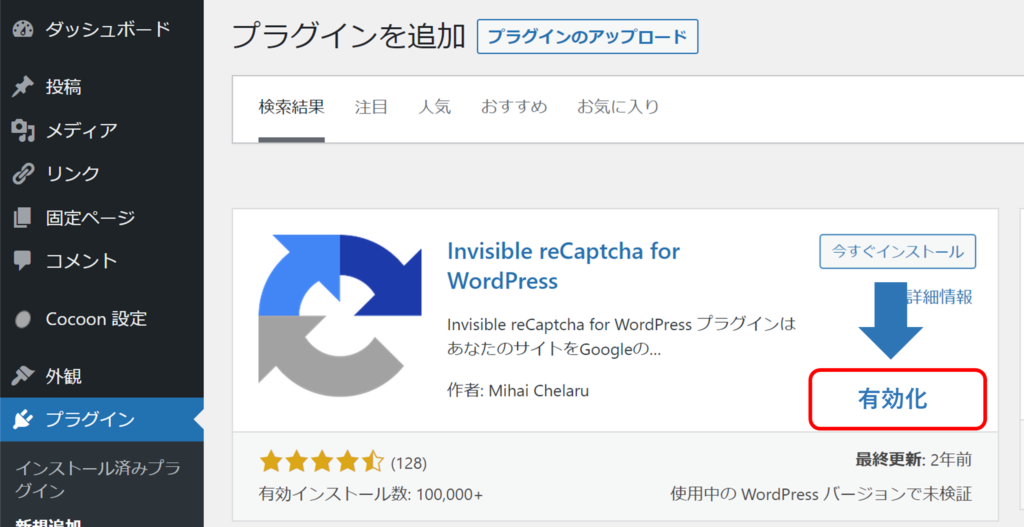
同様に、[プラグイン][新規追加]より、「Invisible reCaptcha」で検索。
【Invisible reCaptcha for WordPress】を[今すぐインストール]→[有効化]。

Invisible reCaptchaの使用開始登録
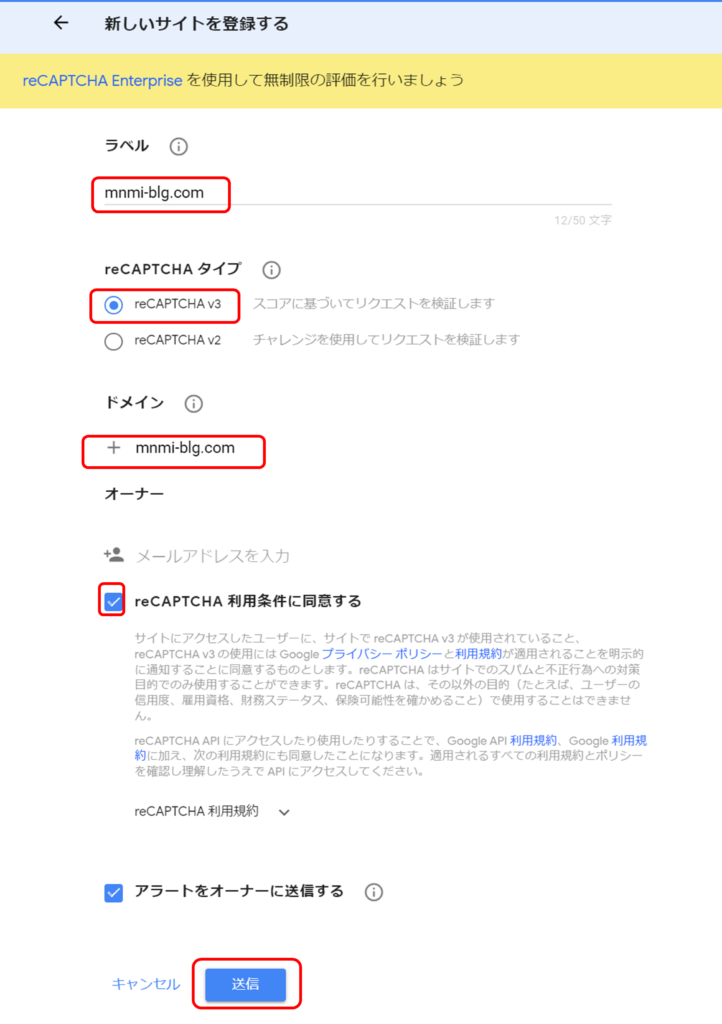
reCAPTCHA (google.com) のサイトに移り下記項目を入力。
・ラベル…わかりやすいもの(私の場合:mnmi-blg.com)
・reCAPTCHAタイプ…reCAPTCHA v3
・reCAPTCHA利用条件に同意するにチェック
※利用規約やプライバシーポリシーをよくお読みの上、チェックをお願いします。
→[送信]

「~が登録されました。」の画面に2つサイトキーが表示されるのでメモします。

Invisible reCaptchaの設定
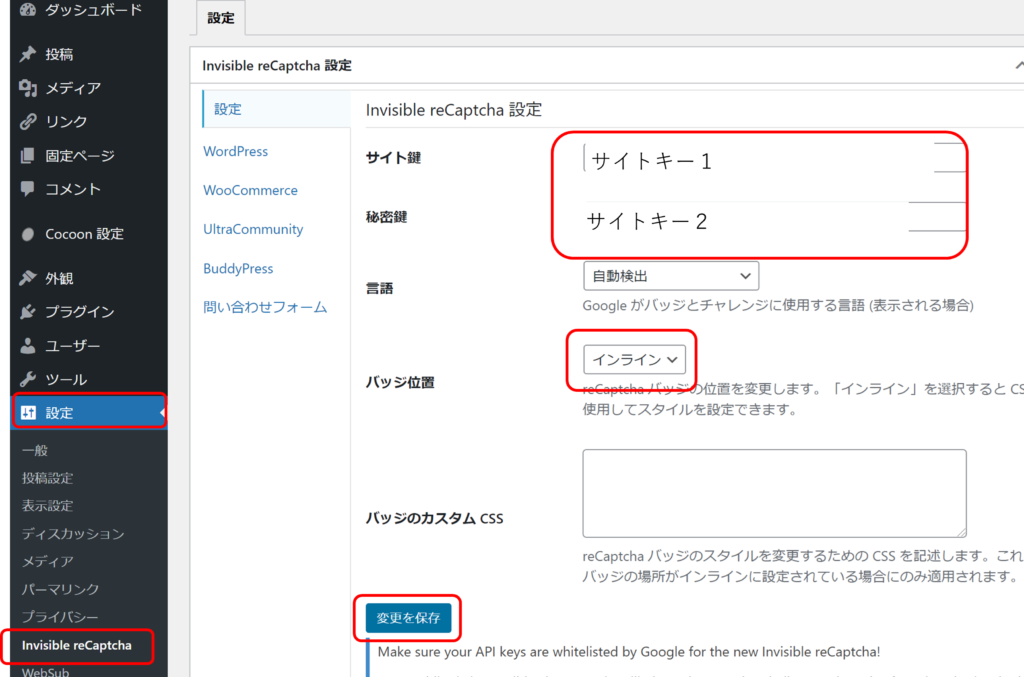
WordPressの管理画面を開き、[設定]→[Invisible reCaptcha]にサイトキー2つを貼り付けます。
バッジ位置は「インライン」 →[変更を保存]

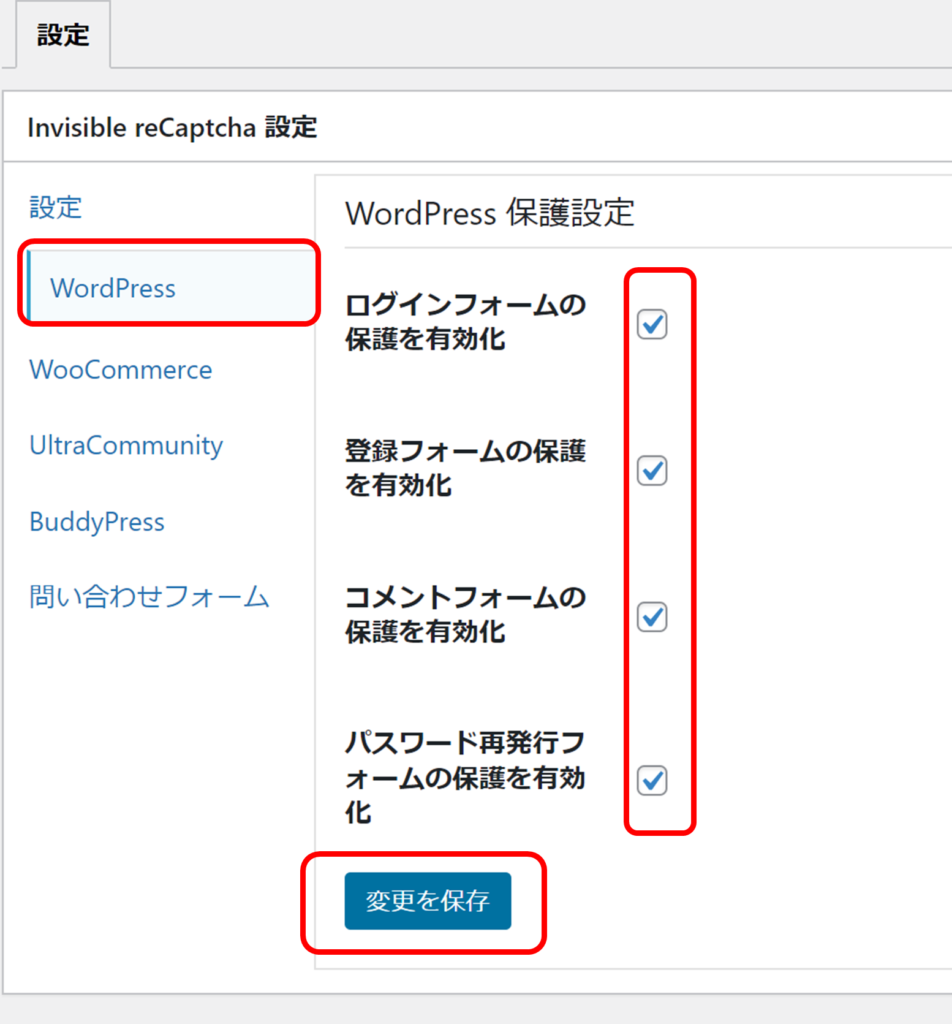
[WordPress]タブから4つ全てにチェックを入れます。→[変更を保存]

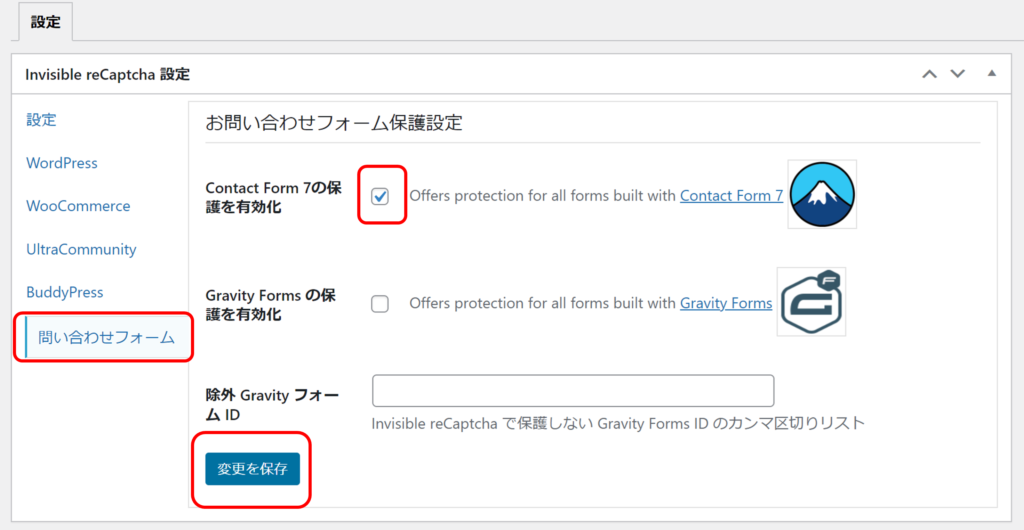
[問い合わせフォーム]タブからContact Form 7 の保護を有効化 にチェックを入れます。
→[変更を保存]

以上でスパム対策のInvisible reCAPHAの設定は完了です。
【管理画面へのアクセス防止】SiteGuard WP Plugin
続いて、管理画面へのアクセスを防ぐSiteGuard WP Pluginの設定をしていきます。
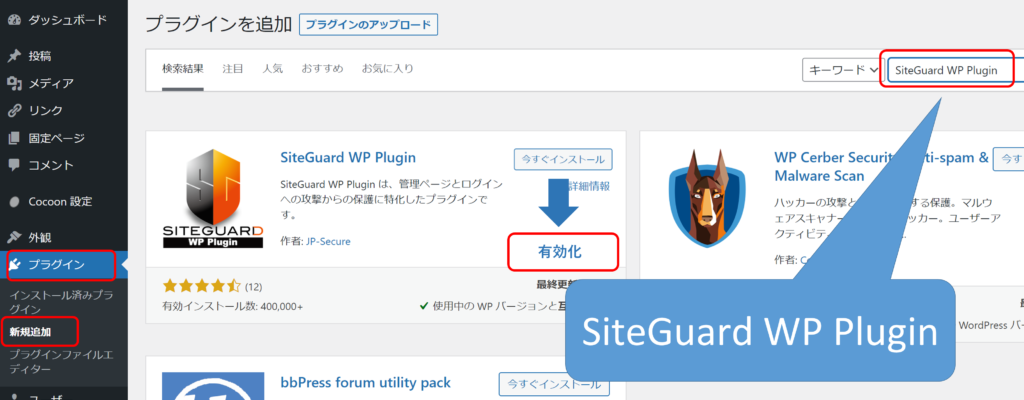
SiteGuard WP Pluginの追加→有効化
同様に[プラグイン]→[新規追加]から【SiteGuard WP Plugin】を[今すぐインストール]→[有効化]。

有効化すると「ログインページのURLが変更されました。」の画面になるので、URLをクリックして必ずブックマークしてください!!!

SiteGuard WP Pluginの設定
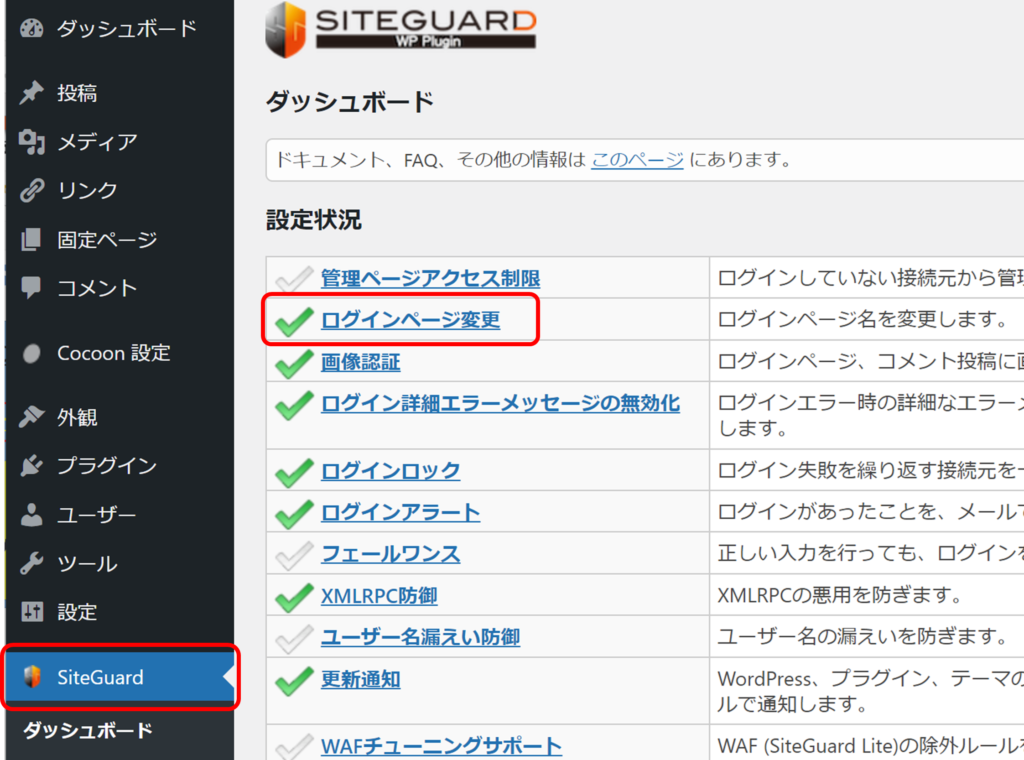
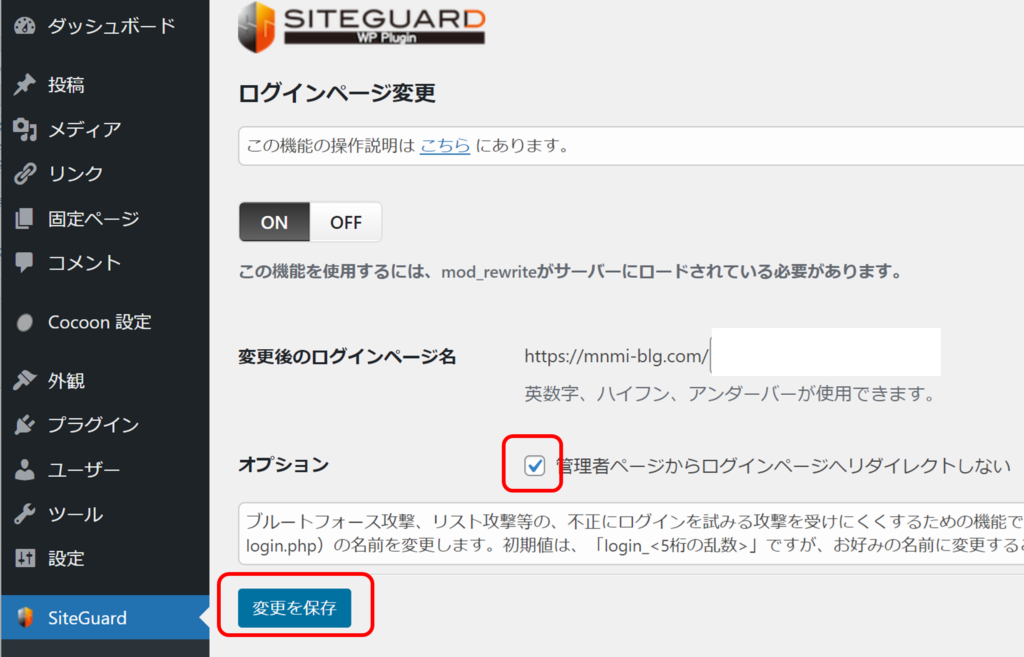
左下の[SiteGuard]→[ログインページ変更]

「管理者ページからログインページへリダイレクトしない」にチェック→[変更を保存]

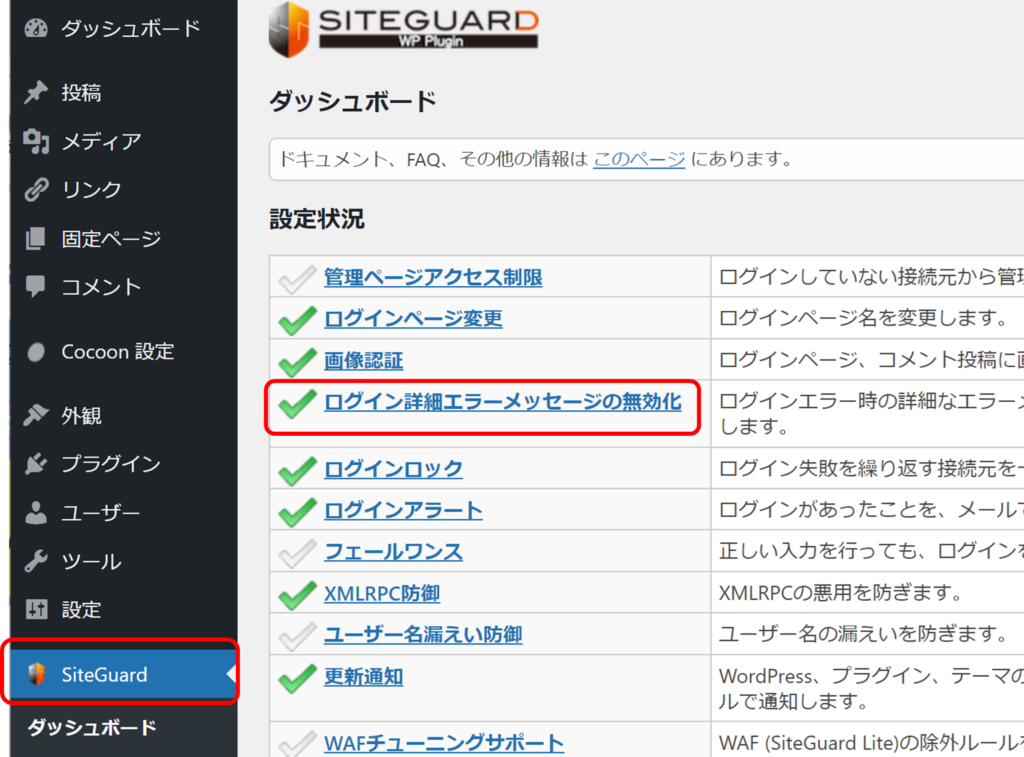
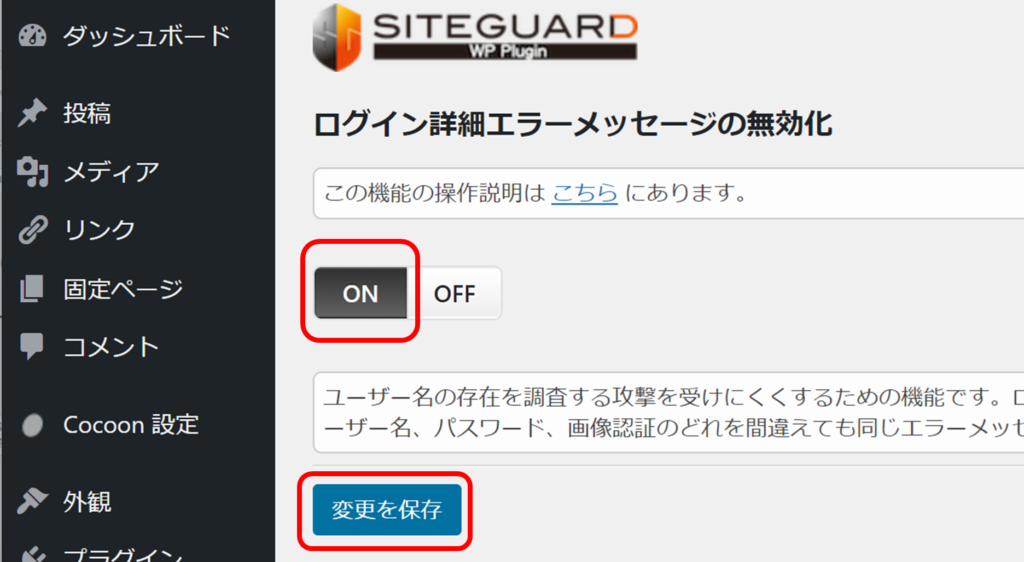
画面左[SiteGuard]→[ログイン詳細エラーメッセージの無効化]をクリック

[ON]にして→[変更を保存]

これで管理画面への不正アクセス防止の設定は完了です。
【検索結果に早く出す設定】WebSub/PubSubHubbub
2番目に設定したものと似た設定ですが、検索結果に早く出てくるように設定します。
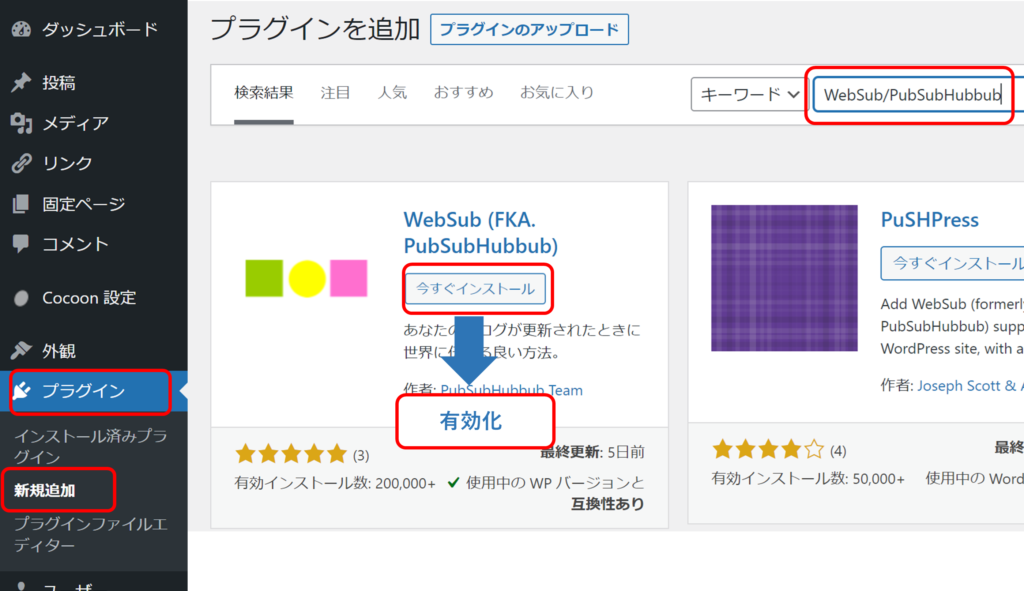
同様に[プラグイン]→[新規追加]から「WebSub/PubSubHubbub」で検索。
[今すぐインストール]→[有効化]します。

完了です。
【日本語で正常に動作させる】WP Multibyte Patch
WordPressは元々英語で作られたものなので、日本語で問題なく動くように設定します。
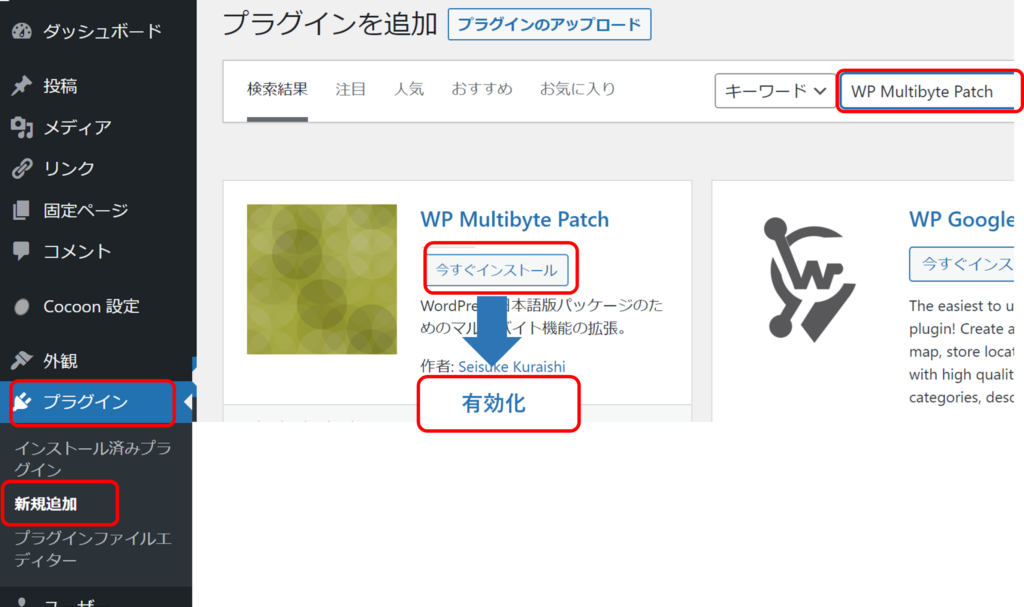
同様に[プラグイン]→[新規追加]から「WP Multibyte Patch」で検索。
[今すぐインストール]→[有効化]。

完了です!
まとめ WordPress/Cocoon 基本設定:必要なプラグインの導入方法

以上が実際に私が行った設定の手順でした。
大変お疲れさまでした。
設定完了!さあブログを書いてみよう!という方は、下記も是非ご参考ください。
【初回投稿ネタ】ブログ1記事目は何を書く?
他にも、ほぼ必須のお問い合わせフォームやプライバシーポリシーの設置方法も公開しています。
【初心者向け】ほぼ必須!5つの固定ページの作り方とサンプル
最後まで読んでいただいてありがとうございました。




コメント
こんにちは、Twitterから来ましたペギーです♪
とても勉強になる内容でした
今後も投稿楽しみにしています!!
ペギーさん!
貴重な初コメントです、嬉しいです…!
(の前に貴重な初読者です!笑)
読んでいただいて、ありがとうございます!