こんにちは、みなみです。
今回は、ブログ運営にはほぼ必須の「固定ページ」の作り方を解説します。

ブログ開設が完了して、何をして良いか分からない方、アドセンス申請をしたい方向けの記事です。
作成方法を解説したあと、トップ画面に表示させる方法も紹介します。
WordPressブログ開設後:5つの固定ページの作成方法

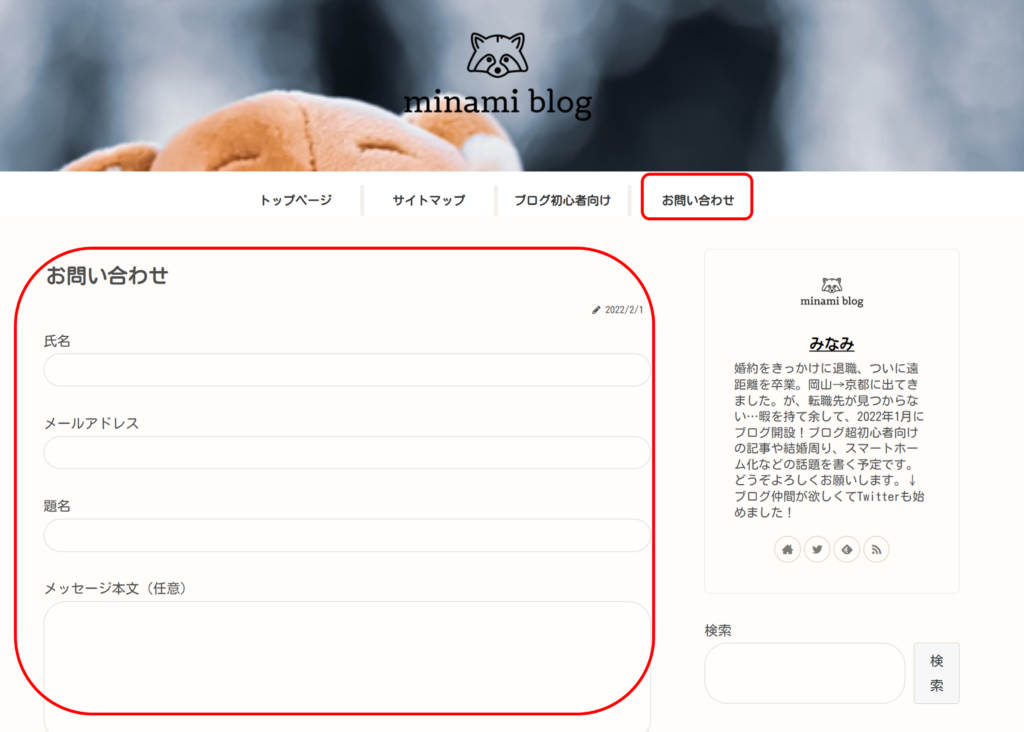
問い合わせフォーム
↓閲覧者とのサイト管理者の連絡手段です。

<問い合わせフォーム設置方法>
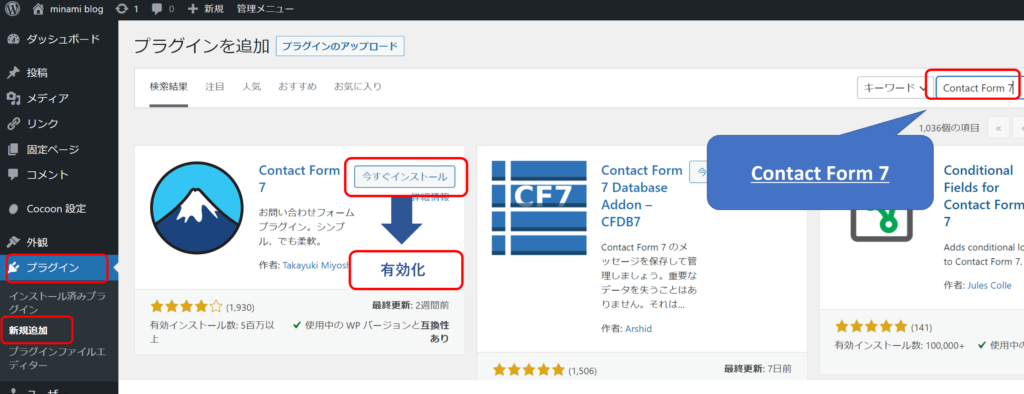
WordPress管理画面 [プラグイン]→[新規追加]→「Contact Form 7」で検索。
[今すぐインストール]→[有効化]

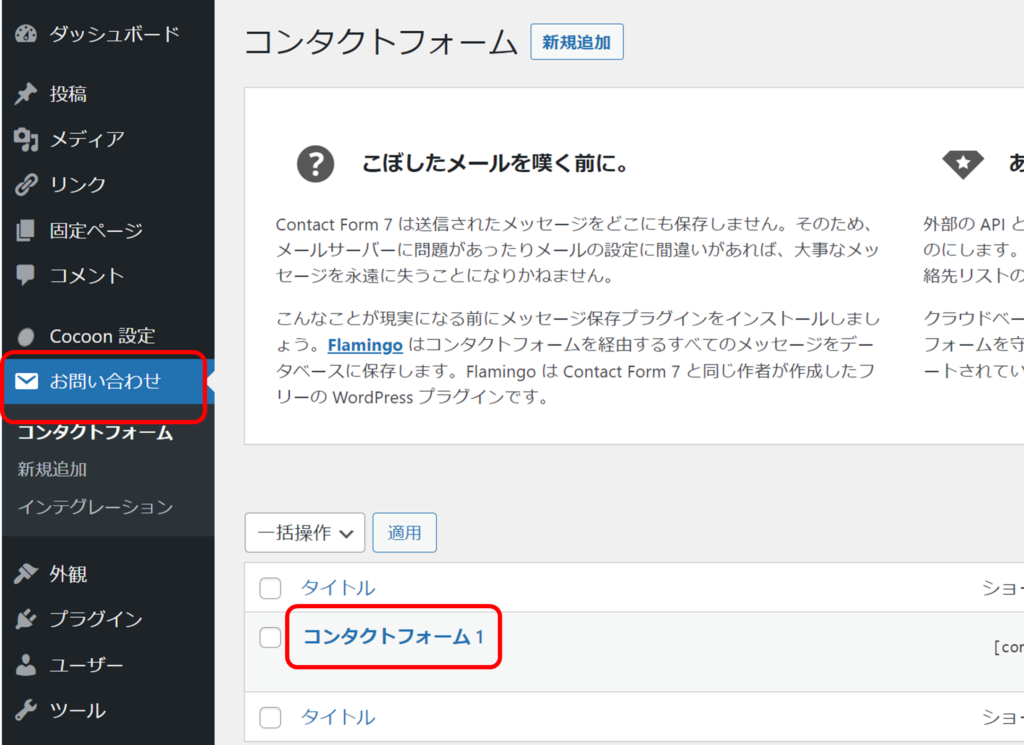
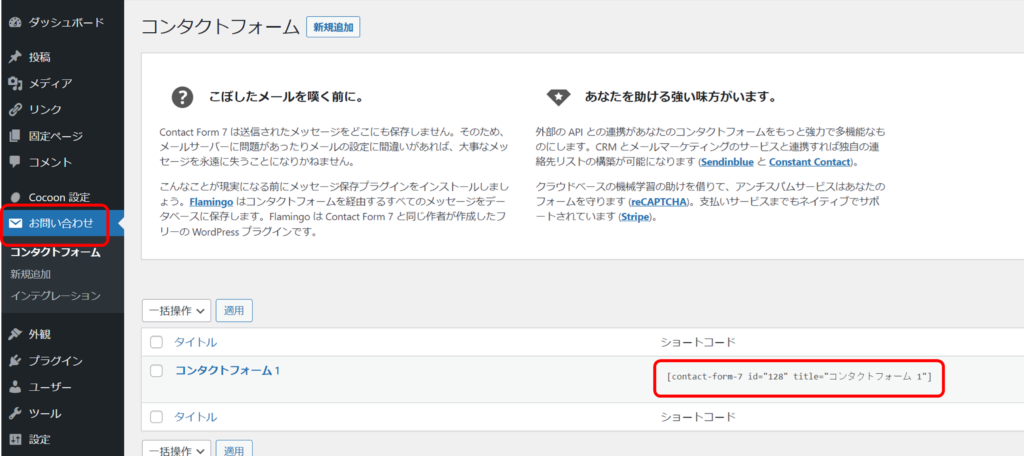
続いて[問い合わせ]→[コンタクトフォーム1]をクリック

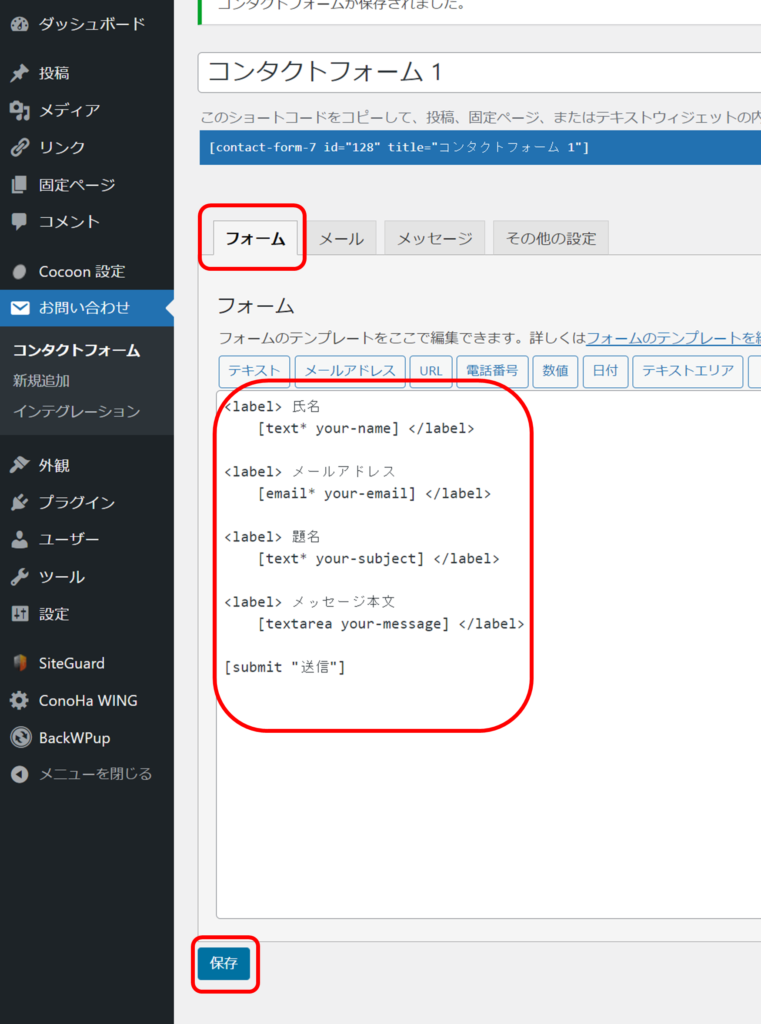
[フォーム]タブ内に下記をコピペします。

<label> お名前
[text* your-name] </label>
<label> メールアドレス
[email* your-email] </label>
<label> 題名
[text* your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
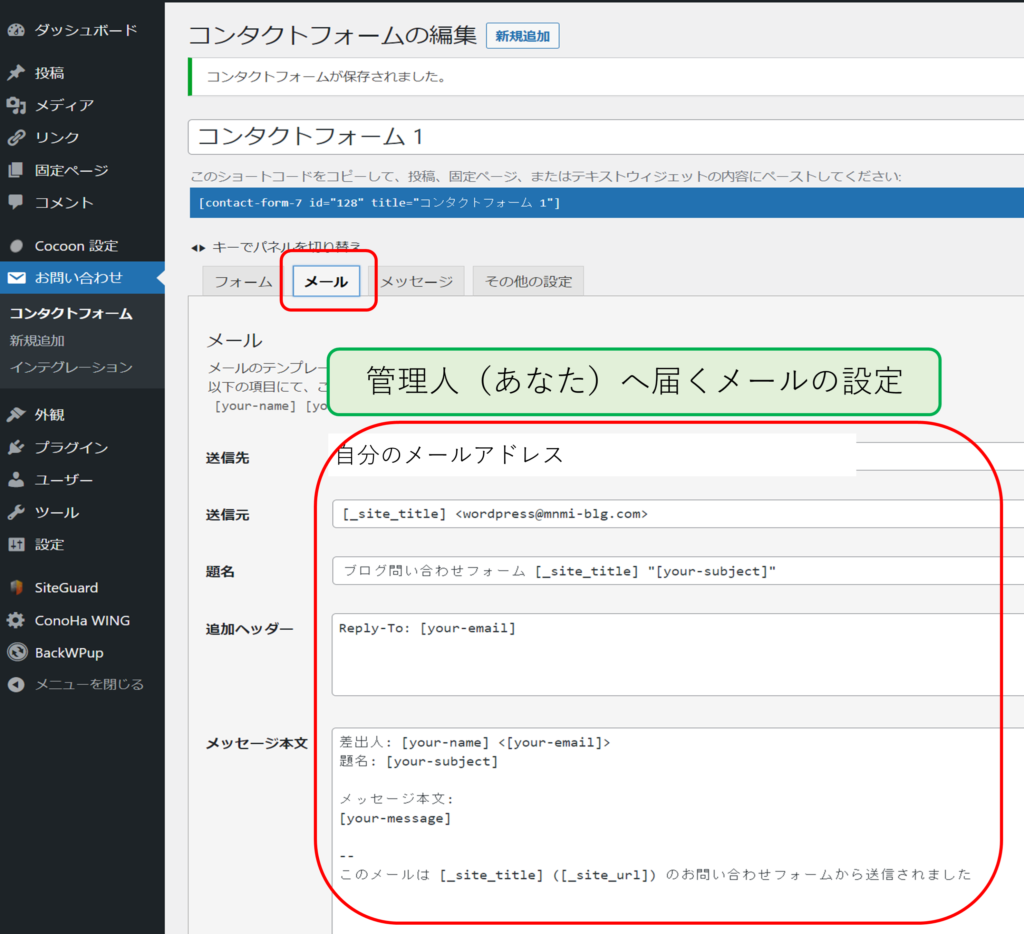
[submit "送信"]続いて[メール]タブをクリック、下記を入力していきます。

送信先:自分のメールアドレス 送信元:[_site_title] <wordpress@xxxxxx> →元々入力されているのでOK 題名:ブログ問い合わせフォーム [_site_title] "[your-subject]" 追加ヘッダー:変更なし メッセージ本文: 差出人: [your-name] <[your-email]> 題名: [your-subject] メッセージ本文: [your-massage] __このメールは[_sitetitle]のお問い合わせフォームから送信されました。
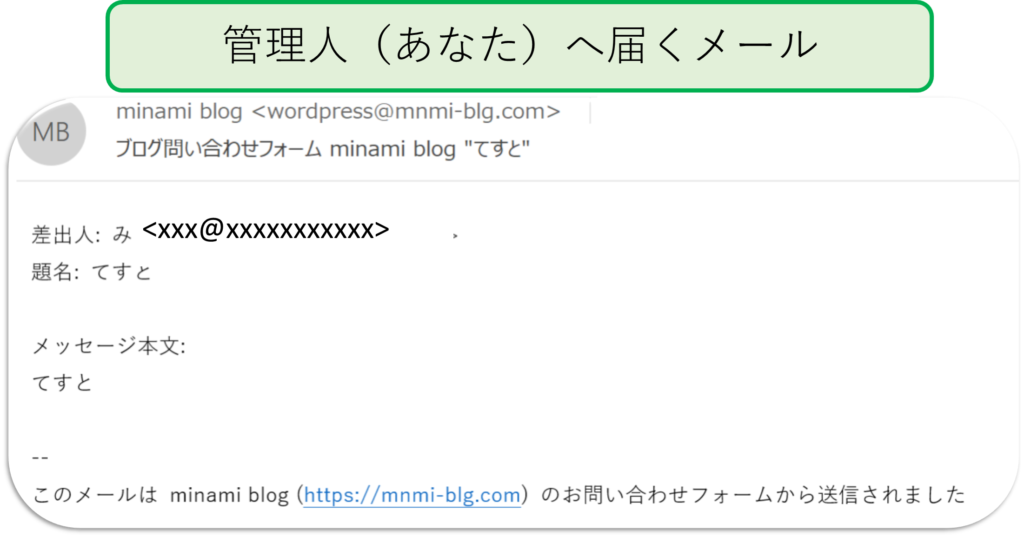
そうすると、問い合わせされたときに、こんなメールが届きます。

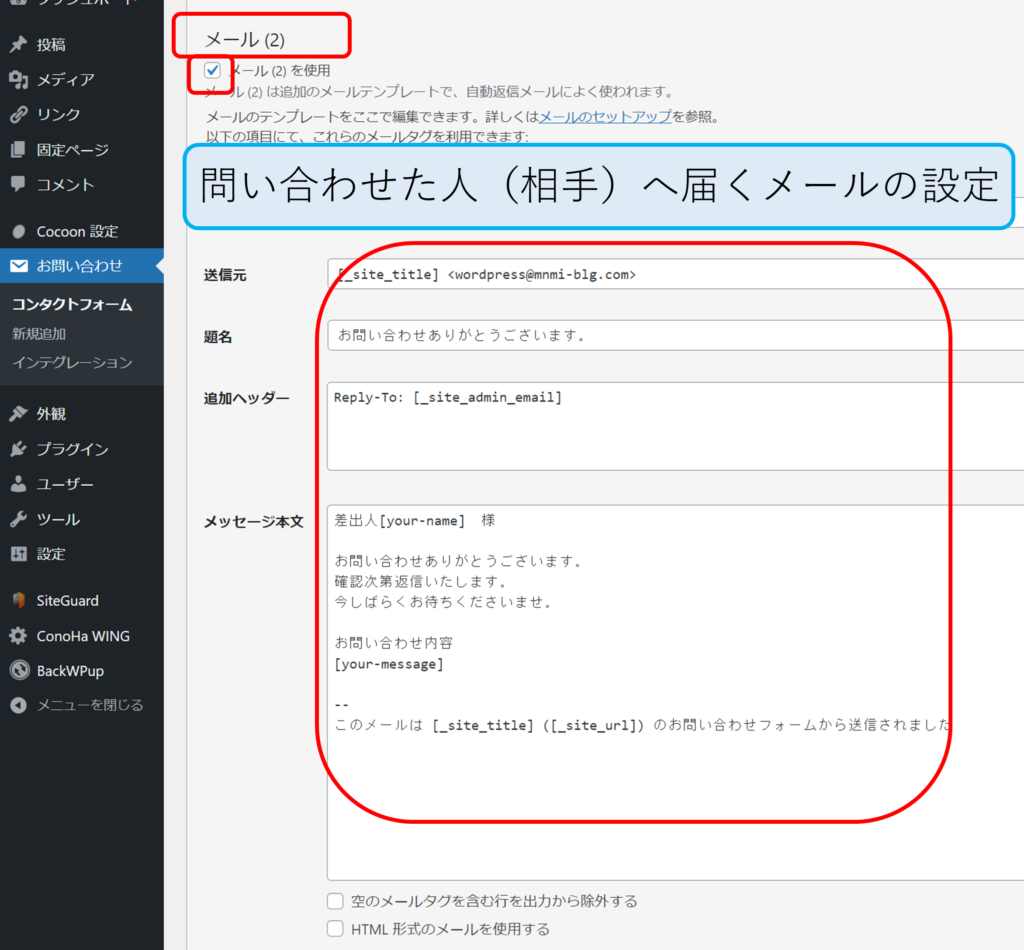
次に画面を下にスクロールして、「メール(2)を使用」にチェックを入れ、下記をコピペします。

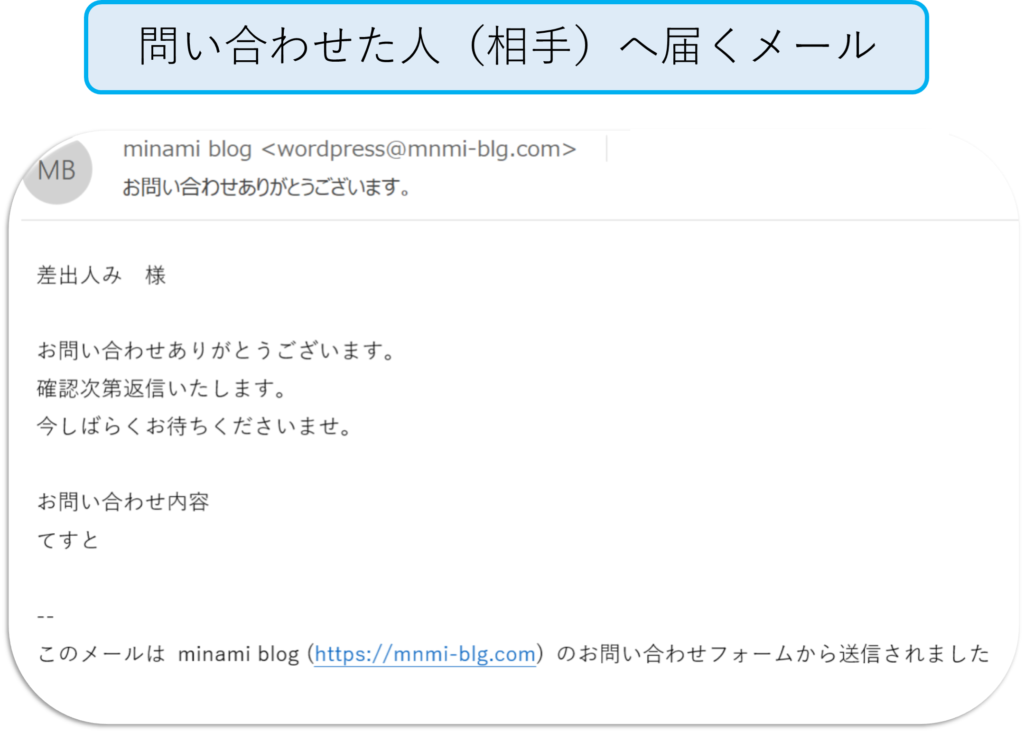
送信先:[your-email] 送信元:[_site_title]<wordpress@xxxxxxx> 題名:お問い合わせありがとうございます。 追加ヘッダー:変更なし メッセージ本文: 差出人 [your-name] 様 お問い合わせありがとうございます。確認次第返信いたします。今しばらくおまちくださいませ。 お問い合わせ内容 [your-massage] __このメールは[_site_title]のお問い合わせフォームから送信されました。
問い合わせをした方に自動でこんなメールが行きます。

ここで忘れずに画面下の[保存]をクリックします。
[お問い合わせ]よりショートコードをコピーしておきます。

続いて固定ページを作成します。
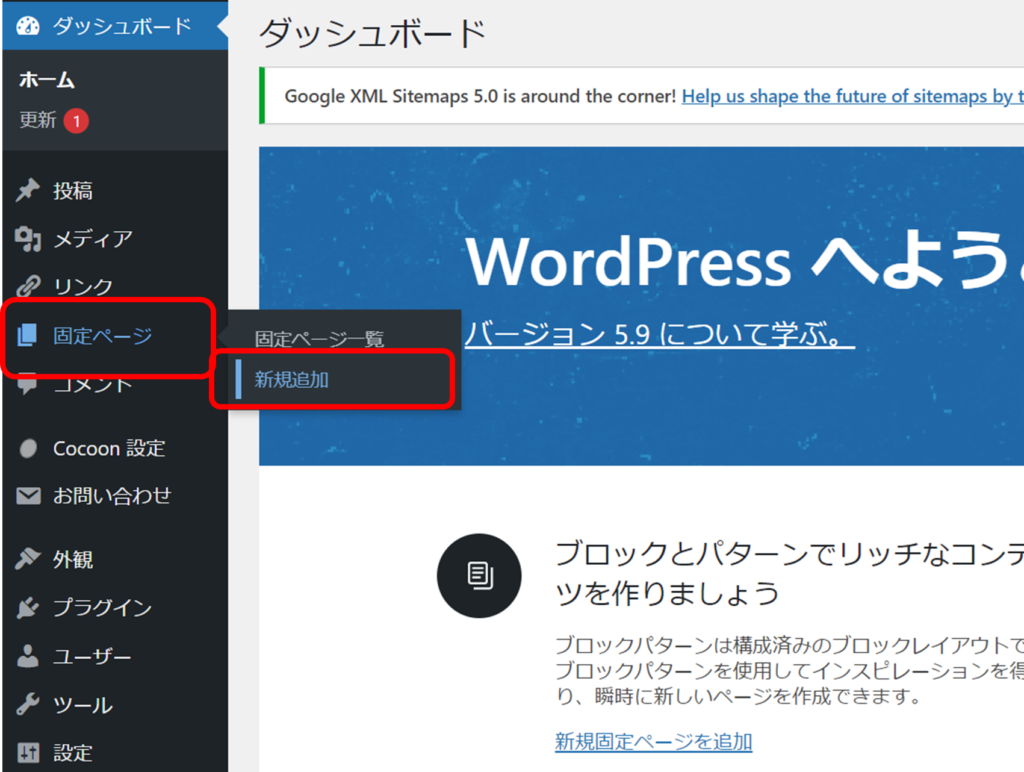
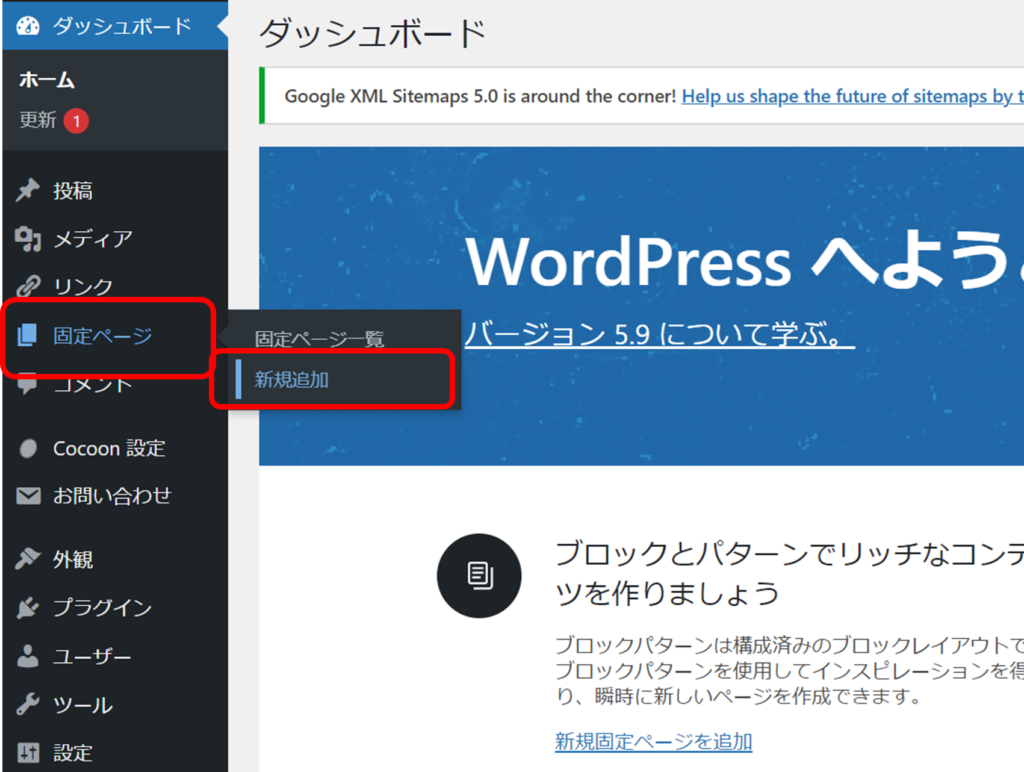
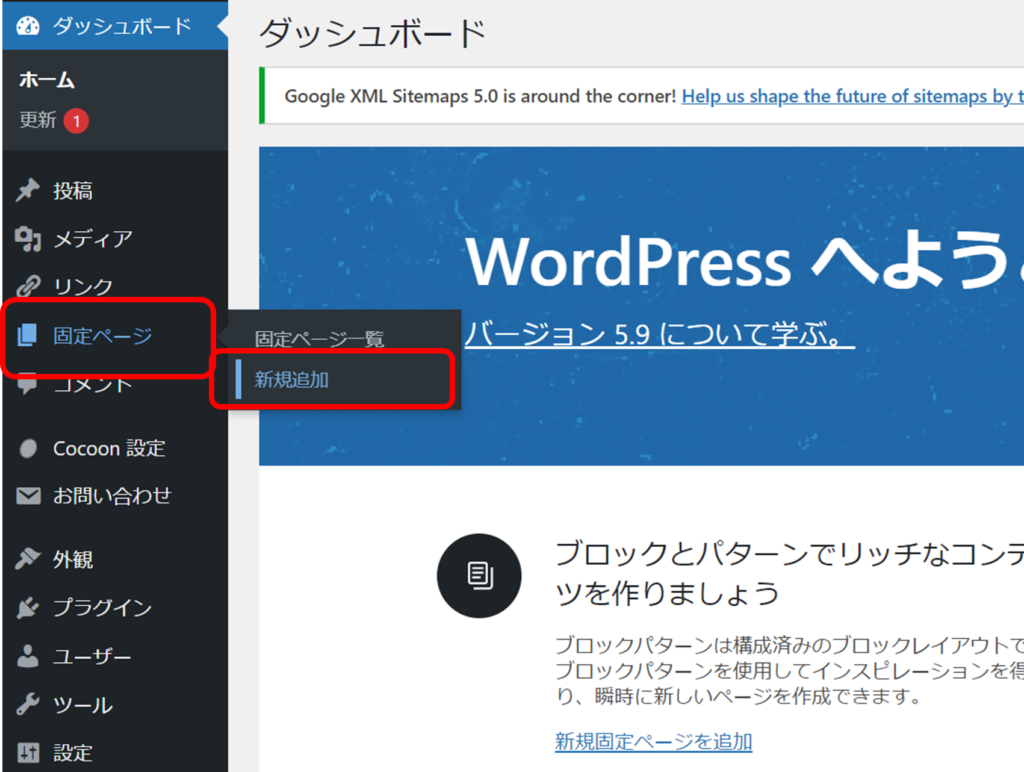
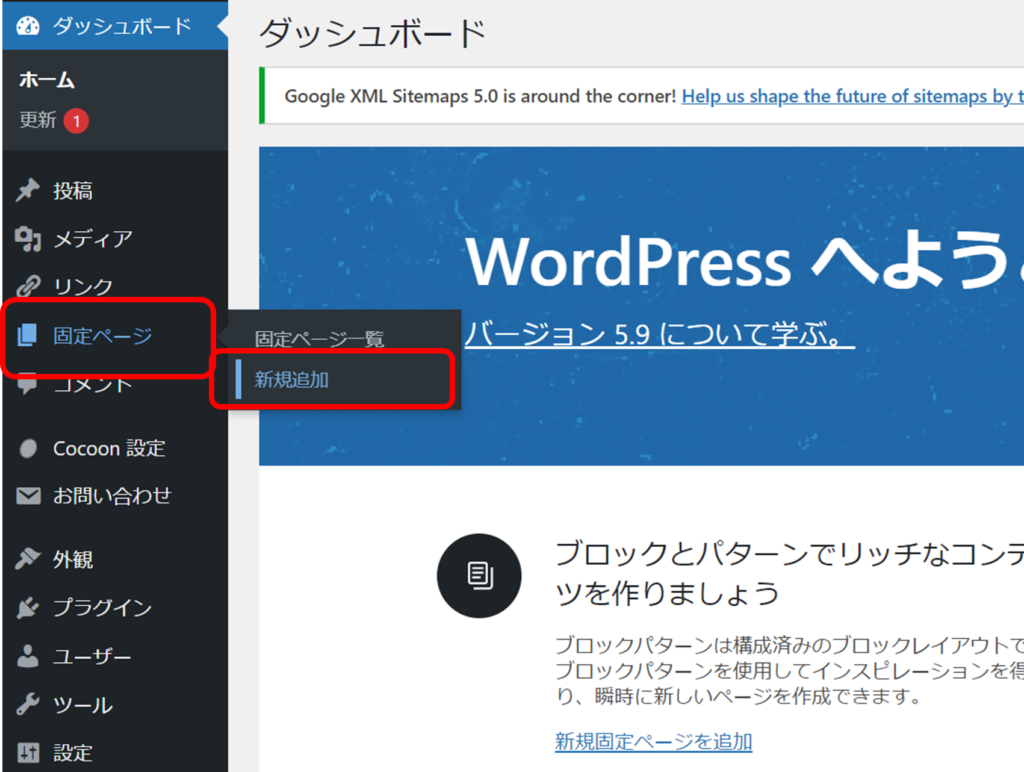
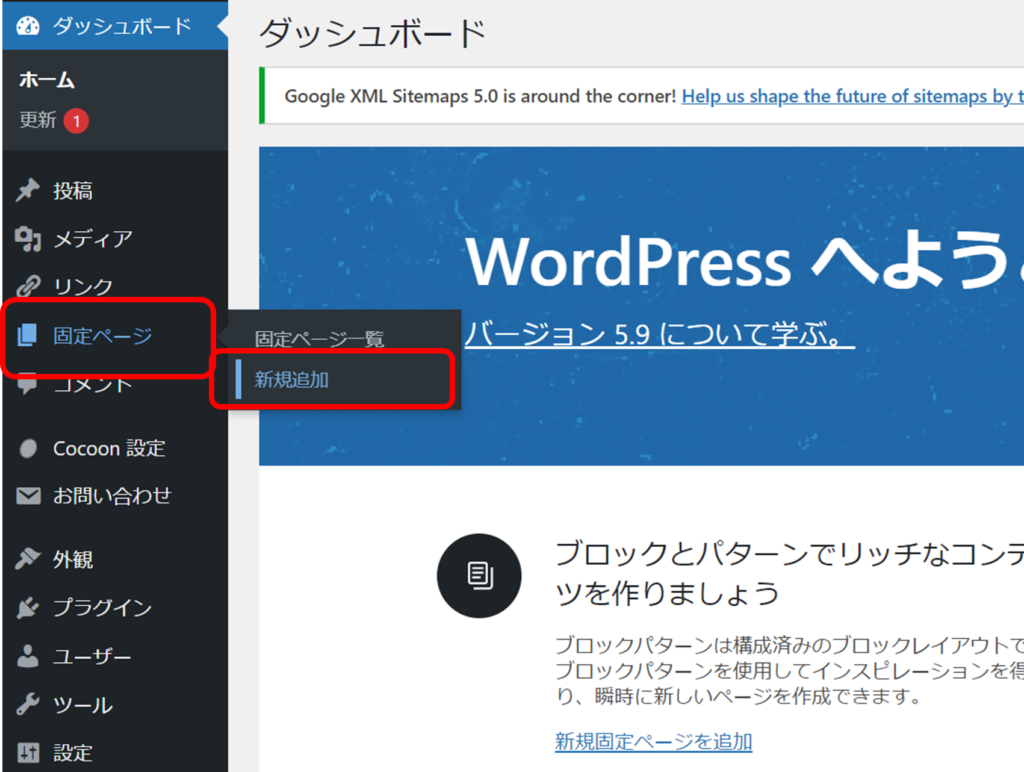
WordPress管理画面から[固定ページ]→[新規追加]

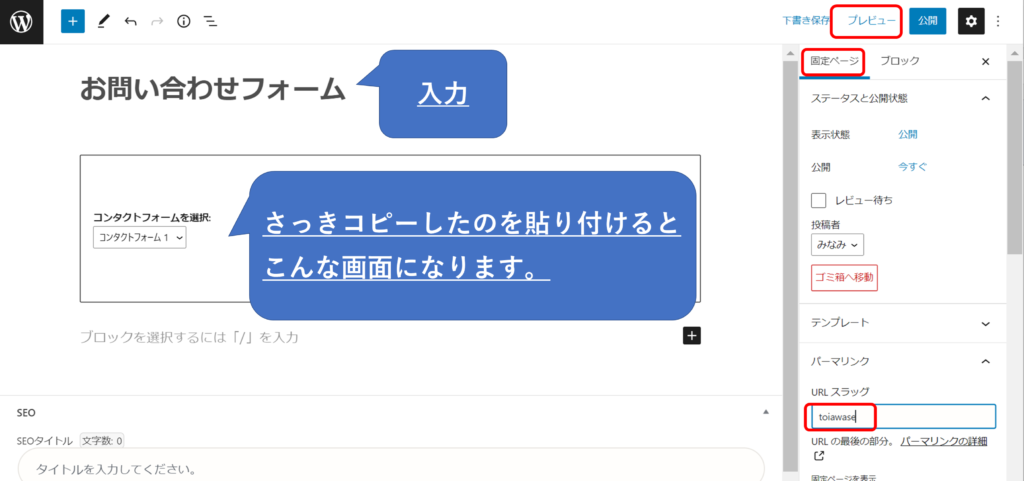
「お問い合わせフォーム」とタイトルを入力、先ほどコピーしたショートコードを本文欄に貼り付け。
パーマリンクも「toiawase」とか「contact」とかに変更し、[プレビュー]をクリック。
問題なければプレビューの右横の[公開]をクリック。

問い合わせフォーム完成。
プライバシーポリシー
閲覧者の個人情報を守りますよ、という案内です。

[固定ページ]→[新規追加]から
私のプライバシーポリシーをコピペして、一部自分のブログに合わせて変更(名前など)してください。
内容もよく読んでおいてくださいね!
免責事項
例えば「このサイトで紹介した何かを買って何か起こっても責任取れませんよ」という責任を免れる事項を書いておきます。
[固定ページ]→[新規追加]から

私の免責事項ページをコピペして、一部自分のブログに合わせて変更(名前や日付など)してください。
内容もよく読んでおいてくださいね…!
サイトマップ
記事一覧を見れるページです。
[固定ページ]→[新規追加]から

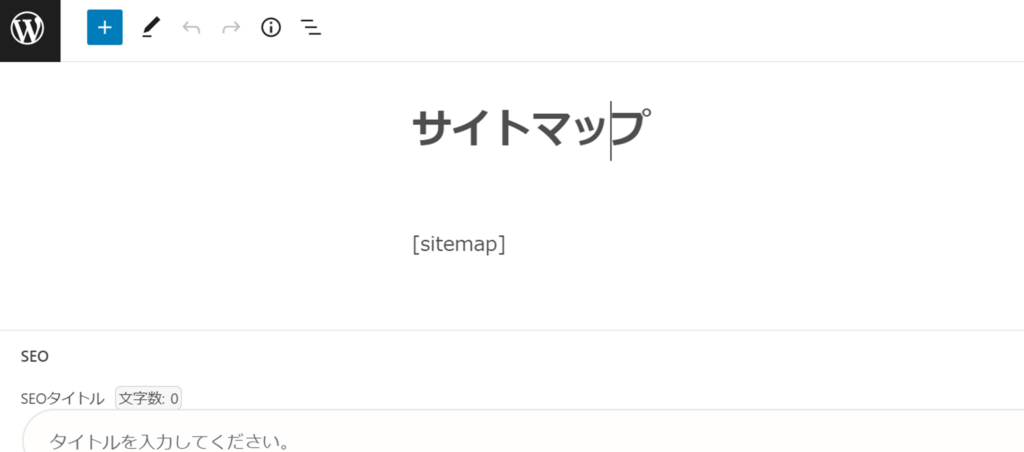
タイトルを「サイトマップ」として、本文に sitemapと[]でくくって入力。

プレビューで良い感じだったら、公開。
サイトマップ作成完了。
プロフィール
[固定ページ]→[新規追加]から

こちらも私のプロフィールが参考になれば幸いです!
これで5つの固定ページすべての作成が完了しました。
WordPressブログ開設後:固定ページをトップページに表示させよう

上記で作ったページへのボタンをトップページ表示させる作業です。
今回は、下記のように場所を分けて表示させます。
問い合わせフォーム、サイトマップ →ヘッダー下
免責事項、プライバシーポリシー →フッター
プロフィール →トップ画面のプロフィール欄リンク
ヘッダー下メニュー
ヘッダー下って、ここのことです。

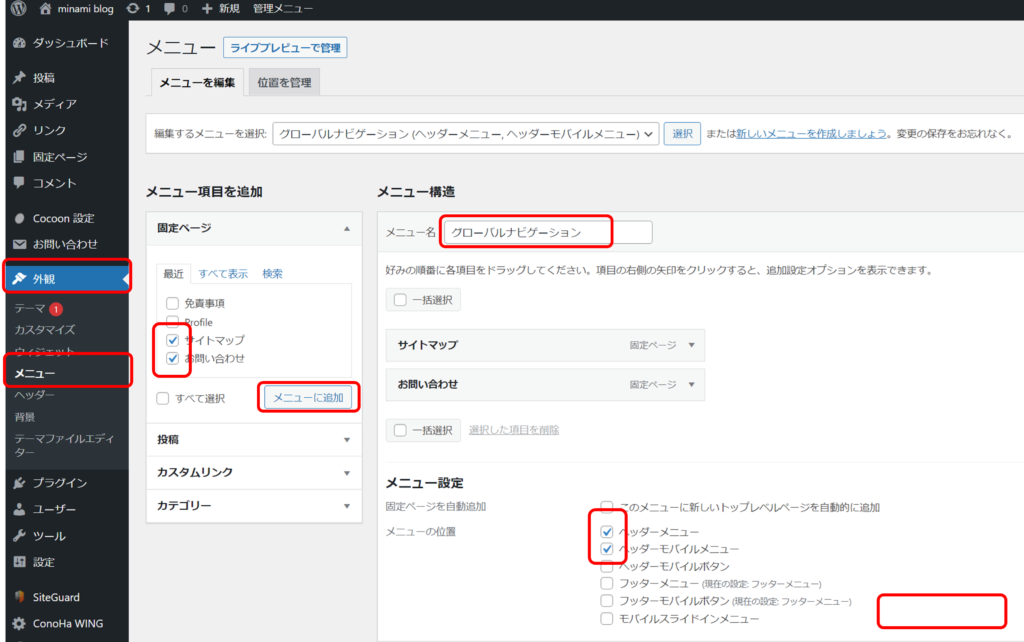
[外観]→[メニュー]の画面から、「新しいメニューを作成」し、メニュー名を適当につける「例:グローバルナビゲーション」
メニュー設定の「ヘッダーメニュー」「ヘッダーモバイルメニュー」にチェック
固定ページから「サイトマップ」「問い合わせ」にチェックして[メニューに追加]
[メニューを保存] ←忘れずに!

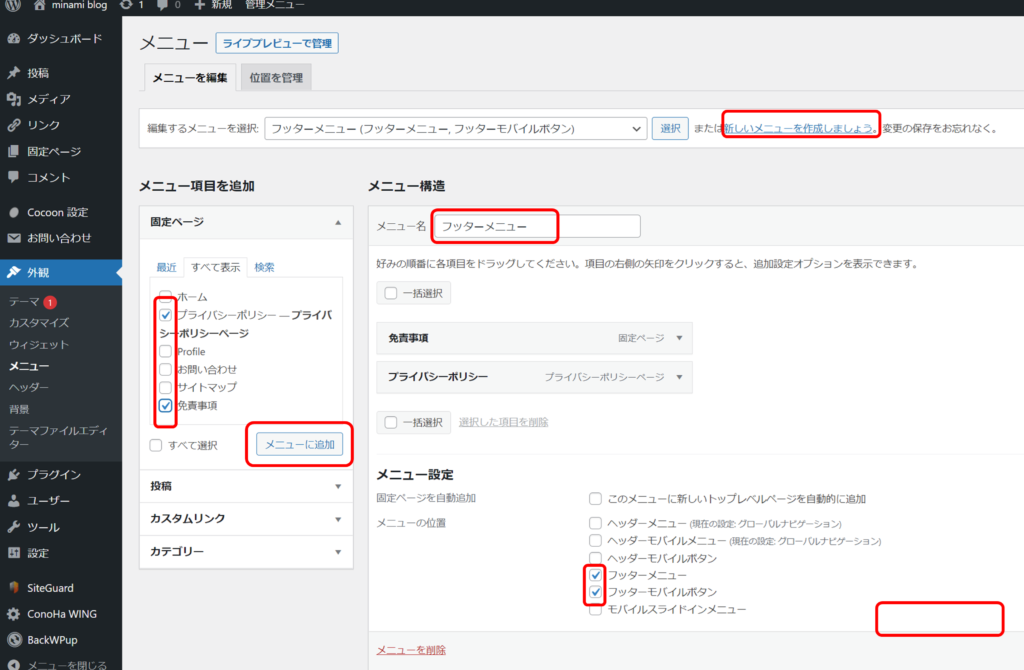
フッター下メニュー
フッターは画面の一番下の部分のことです。
[外観]→[メニュー]の画面から、「新しいメニューを作成」し、メニュー名を適当につける
メニュー設定の「ヘッダーメニュー」「ヘッダーモバイルメニュー」にチェック
固定ページから「サイトマップ」「問い合わせ」にチェックして[メニューに追加]
[メニューを保存] ←忘れずに!

ヘッダー下と同じ要領です。

プロフィール欄のリンク

ここのこと。
[ユーザー]→[プロフィール]より画面の一番下のプロフィールページURLを入力
→[プロフィールを更新]

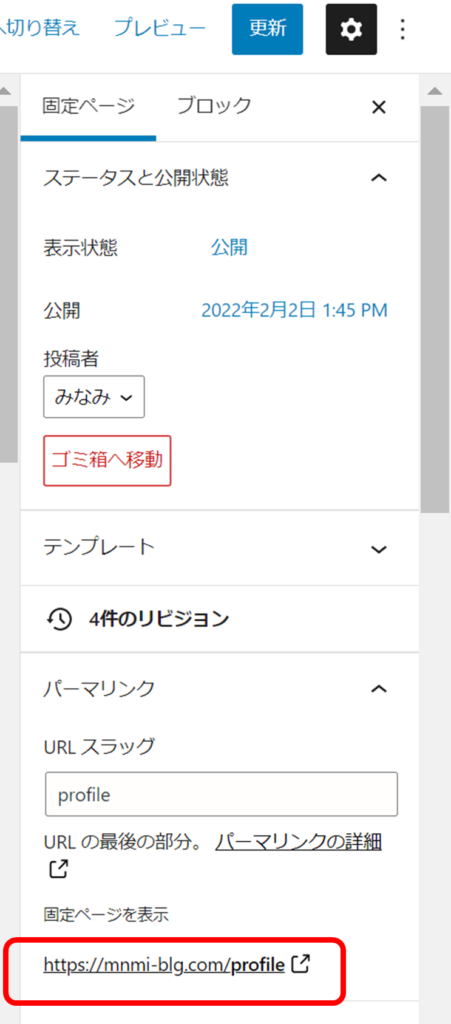
プロフィールのURLが分からない方へ
プロフィールページの編集画面を開く([固定ページ]→[プロフィール])と、右側に出てきます!

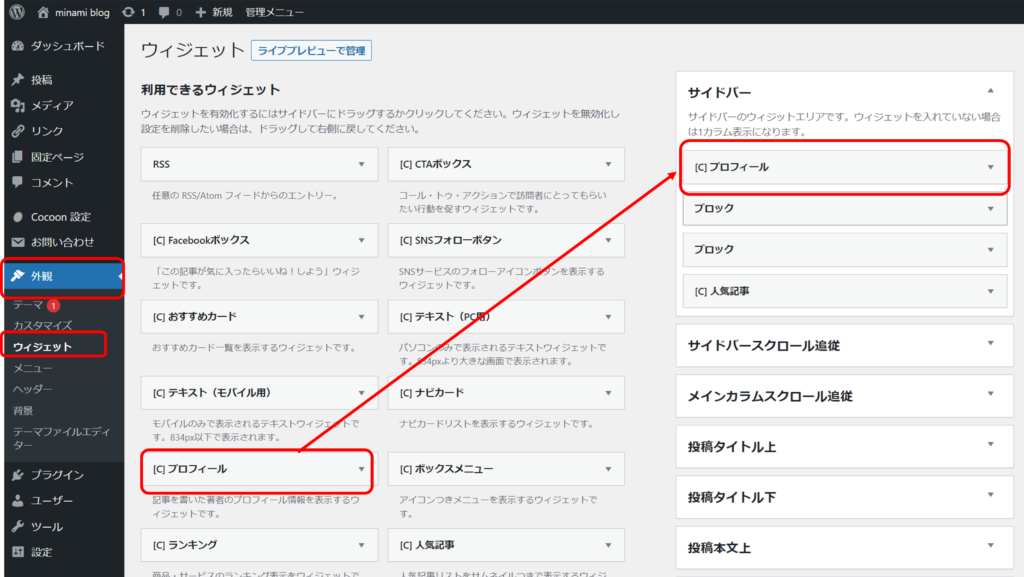
※トップページにプロフィールの欄がない方へ
[外観]→[ウィジェット]画面より、プロフィールをサイドバーの下にドラッグしたら解決します!

まとめ WordPressブログ開設後:5つの固定ページの作成方法

お疲れさまでした。
無事、固定ページを設置できたでしょうか?
読者の方に安心して読んでもらえるページになったと思います!
最後まで読んでいただきありがとうございました。




コメント
固定ページは作った方が良いですよね。
私のところは、これから充実させたいです。
参考にさせていただきますね(^^)/
わああコメント嬉しいです!!!
そして読んでくださってありがとうございます。
固定ページはアドセンス申請の際にも大事なので、さっさと作っておいて損なしです!